Artfield: A Marketplace & Community for Art Enthusiasts
〰️
UX Research
〰️
UX/UI Design
〰️
Wireframing
〰️
Prototyping
〰️
Usability Testing
〰️
Mockups
〰️
User Flow
〰️
App Design
〰️ UX Research 〰️ UX/UI Design 〰️ Wireframing 〰️ Prototyping 〰️ Usability Testing 〰️ Mockups 〰️ User Flow 〰️ App Design
Project Overview
The Product
Artfield is a concept app designed as a dynamic art marketplace and social platform, where users can explore, buy, and sell artworks. The app enables users to discover talented artists and galleries, upload and showcase their own creations for sale, and connect with a community of fellow artists. This project was developed as part of my Google UX Design Professional Certificate, applying key UX principles to create an engaging and seamless experience for art enthusiasts and creators alike.
Goal
With the rise of talented artists from diverse cultures entering the art world, there is a growing need for a space where they can connect, engage, and showcase their work. The goal was to create an art marketplace and social platform app that allows users to explore, buy, and sell artworks while fostering a vibrant community of artists.
Project Duration
July 2021 to September 2021
My Role
UX Designer and Researcher
Responsibilities
Conducting user research
Conducting interviews and usability studies
Creating paper and digital wireframes
Creating low and high-fidelity prototypes
Iterating on designs based on user feedback
Tools used
Figma, Procreate, Miro
Understanding the user
Competitive research
While analyzing the key features, strengths, and weaknesses of competitors, I identified a significant gap in social engagement features and personalization. As a result, I prioritized these aspects during the research process.
User research: summary
From the outset, my goal was to design an app that could be enjoyed by people of all ages, whether they are seasoned art enthusiasts or have little knowledge of art. To achieve this, I focused on making the app highly accessible and easy to use.
To gain a deeper understanding of the users I was designing for, I conducted interviews and developed personas. The primary user group identified consisted of working adults aged 23 to 65, with varying levels of art knowledge.
Initially, I assumed the interviews might not yield significant insights into what users actually seek in an art marketplace app. However, the user group provided invaluable information about their needs and preferences, which greatly informed the creation of detailed personas.
User research: wants
Social Engagement
Implementing social engagement features to help artists stay connected
Search Filters
Adding filters would aid users on narrowing down what they are looking for in regards to artworks, artists, galleries, etc.
Simple Design
Making the app feel easy to navigate, and having a simple and visually appealing layout and color scheme.
Personalized Suggestions
Having a personalized selection of artworks based what users like to follow.
Personas
Problem Statement
Gabe is a financial advisor who likes home decor and wants to buy an artwork because he wants to decorate his house.
Problem Statement
Elaine is a therapist who loves to paint as a hobby and wants to sell her artworks and connect with other artists because she wants to stay engaged in the art world.
Hypothesis statement
Creating a platform with great user experience where users can explore, buy and sell artworks, as well as be able to read market news and see what the artist community is up to.
Starting the design
User Flow
I created a user flow to map out the basic navigation journey within the app. By focusing on the four major tabs, I gained a clear understanding of how users interact with the product and how the navigation aligns with their goals.
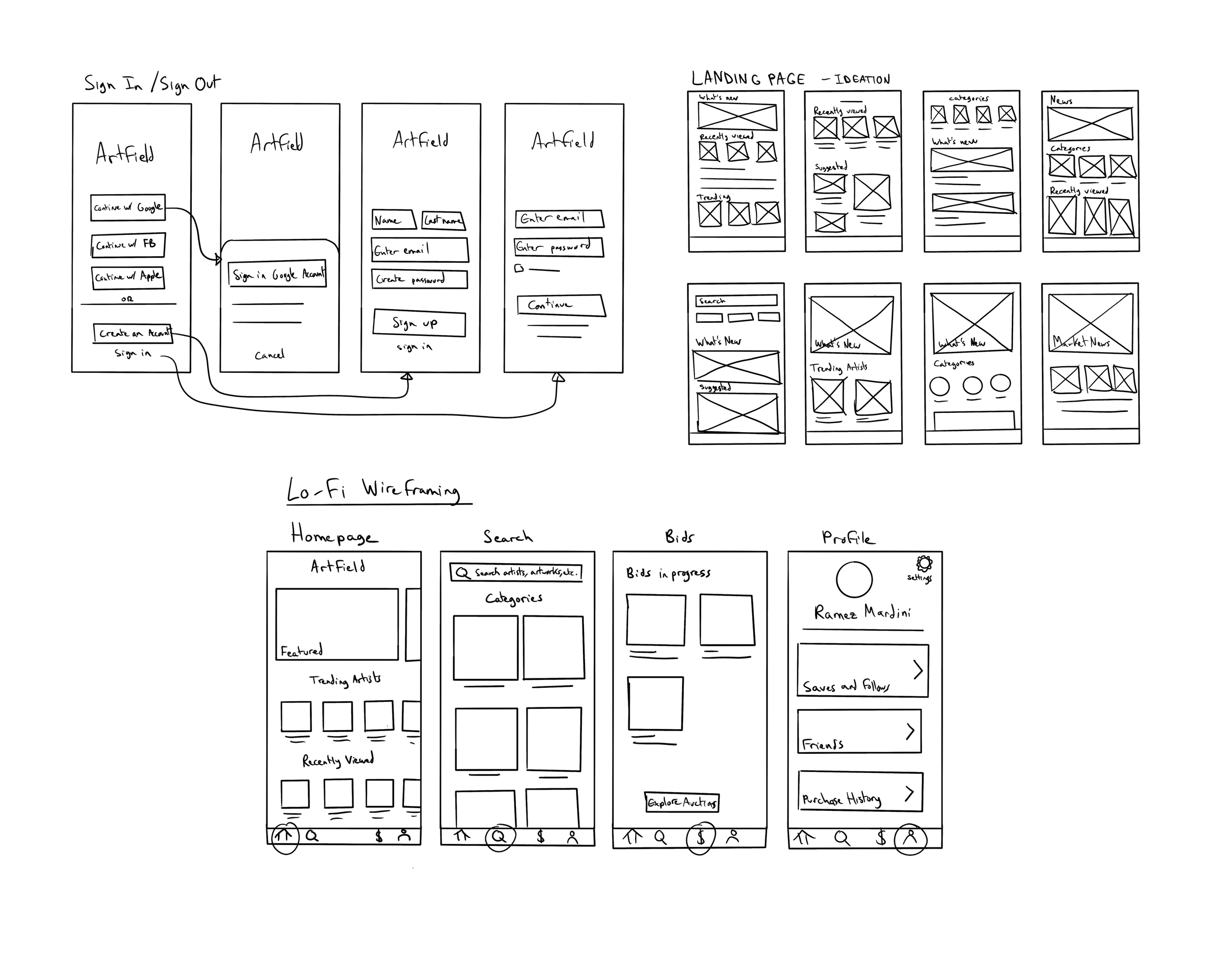
Paper Wireframes
After user research, I was able to begin exploring ideas through simple wireframe sketches.
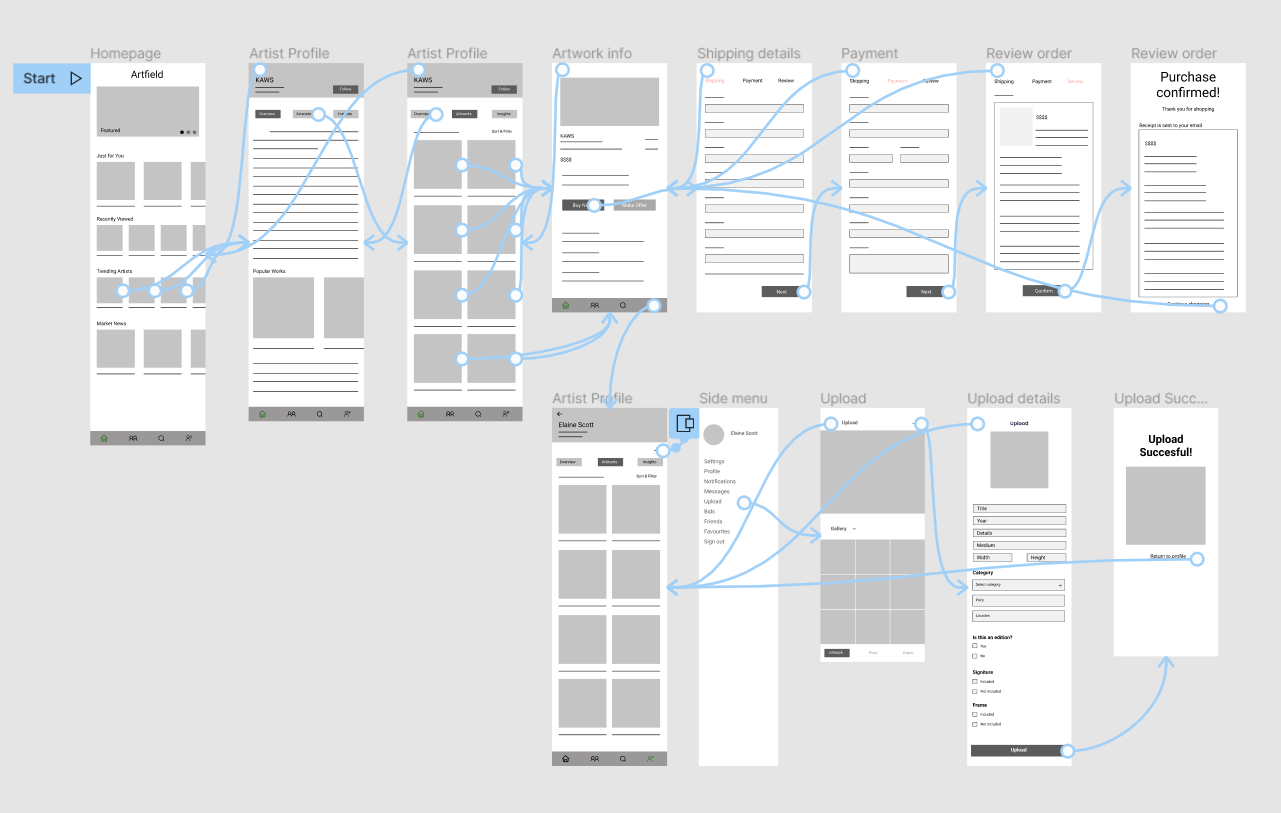
Low-fidelity prototype
This low-fidelity prototype showcases the process of buying an artwork on the app and selling an artwork. This prototype would later be used to test it on a select group of users
Usability studies: findings
I conducted two rounds of remote moderated usability testing. Insights from the first study informed the transition from low-fidelity prototypes to detailed mockups, guiding design improvements. The second round, using a high-fidelity prototype, identified areas for refinement based on user feedback.
Round 1 Findings
Most users found the social engagement features to be useful
Some users prefer to have a shorter homepage
Most users preferred to have the artworks tab before the overview tab
Round 2 Findings
Most users thought the text was too small
Most users preferred to have a centered profile picture
Some users would want to see the option to pay with cryptocurrency
Refining the Design
Mockups
Early designs allowed for participants to test out the general look of the artist profile, which helped me reach the final design.
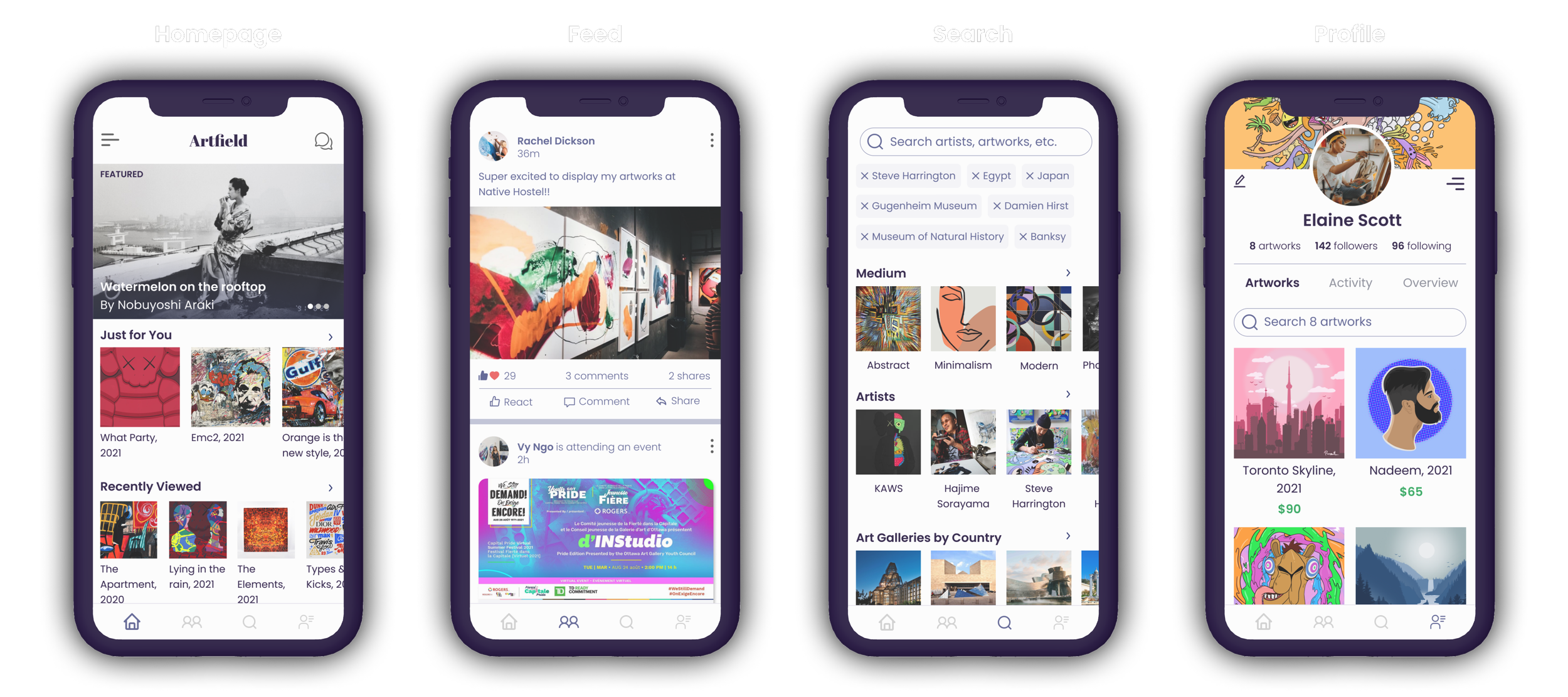
High-fidelity prototype
The high-fidelity prototype showcases the general user flow of the app.
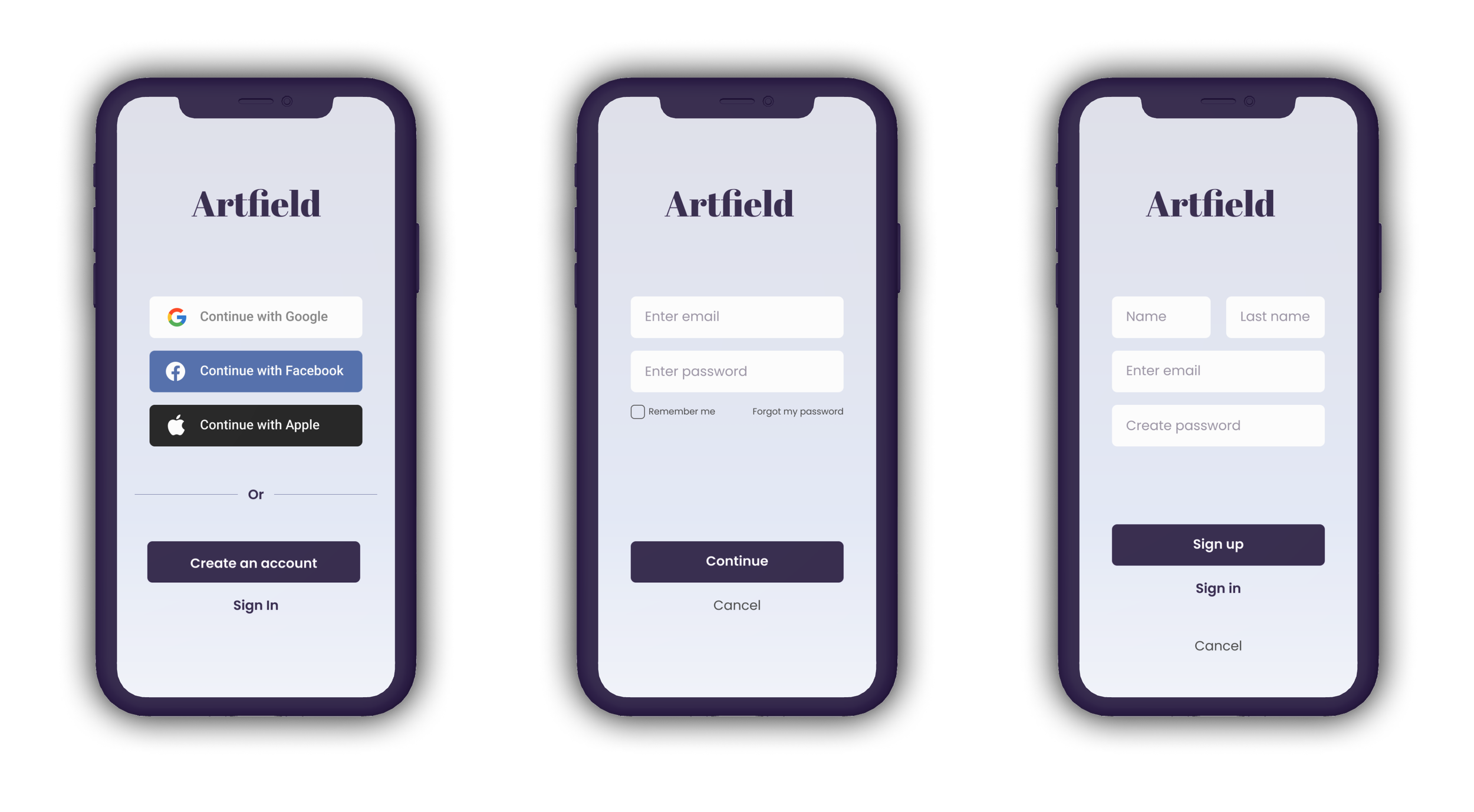
Sign In/Sign Up
Navigation
Users are able to navigate through the app with the four major tabs for easy access.
Detailed Features
Interactive Prototype
Takeaways
Impact
Having social engagement features for an art marketplace app proved to be something users would like to see implemented.
One quote from peer feedback:
“I like the idea of seeing what artists my friends are following and what event they are attending.”
What I learned
As an art enthusiast, I thoroughly enjoyed working on this project. I began with a clear vision of the features I wanted to include, but as my research and designs evolved, so did my understanding of what makes a successful art marketplace app. Usability studies and peer feedback played a crucial role in shaping and refining each iteration of the design.